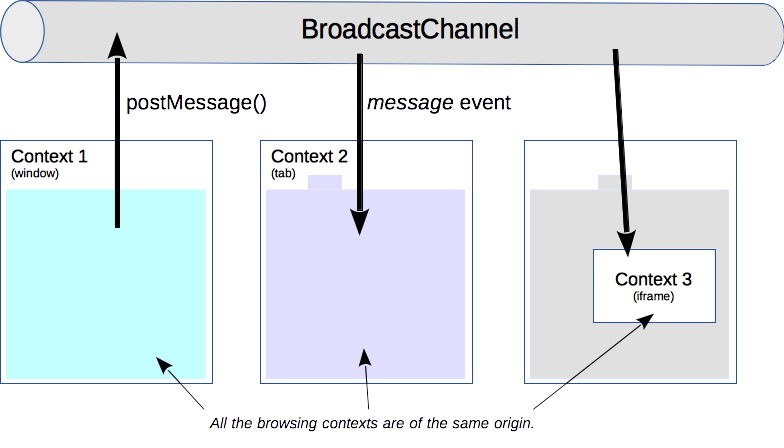
在前端,我们经常会用postMessage来实现页面间的点对点通信,对于一些需要广播(让所有页面知道)的消息,用postMessage无法满足需求。Broadcast Channel就用来解决这个问题

使用
// 创建广播
const channel = new BroadcastChannel('channel')
// 监听广播
channel.onmessage = e => {
console.log(e.data)
}
// 广播事件
channel.postMessage('hello message')
// 关闭广播
channel.close()
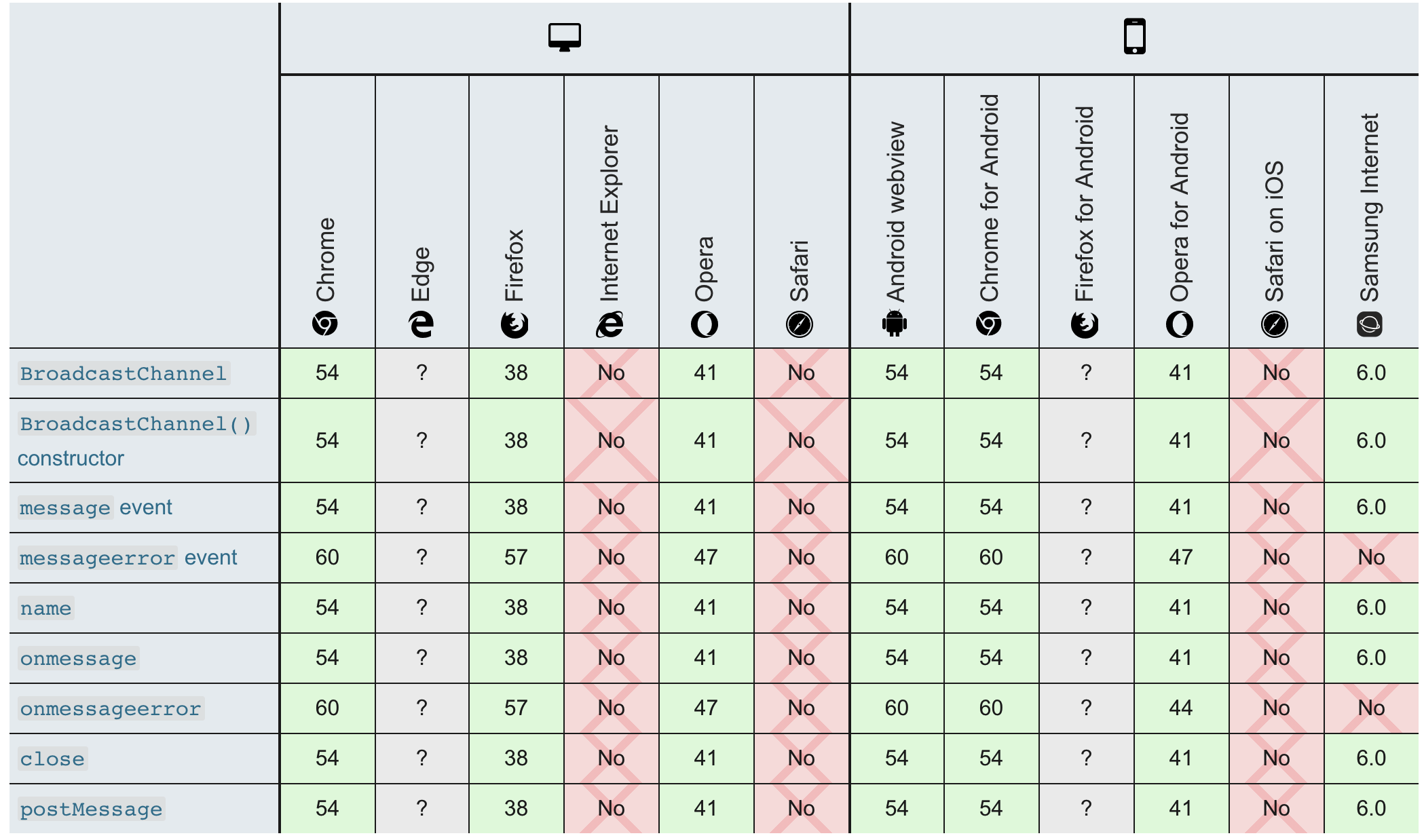
兼容性
当前firefox和google chrome已经支持, IE 和safari还不支持

polyfill支持
可以参考 github polyfill
polyfill原理: 所有页面都可以监听storage的事件变化
window.addEventListener('storage', e => {
console.log(`storage key changed: ${e.key}, oldValue is ${e.oldValue}, newValue is ${e.newValue}`)
})
